The Three Sides of HTML5, and the Only One That Matters.
March 3rd, 2011 by jeremychone
Over the last 12 months, there has been a tremendous amount of buzz about HTML5, and like everything that gets buzz, some good and some bad are coming out of it.
On the good side, the industry is now unanimously agreeing that HTML is a technology of the future and not a legacy one, and there is an amazing competitiveness among its implementers (Mozilla, Google, Apple, and Microsoft). The bad side is that lots of people tend to misinterpret what HTML5 really is, and this confusion is a great source for its detractors to spread FUD around it.
To make sense out of this chaos, it helps to know that HTML5 can be split into three façades, and depending of which you pick, you will have a different appreciation of its readiness and potential.
But before describing the sides, there are two important characteristics to understand about HTML.
- Living specification: HTML is a living specification, and while our current iteration has been labeled the 5th version for historical and social-engineering reasons, the right way to look at HTML5 is as HTML. There is no release date on HTML5, nor will there be an HTML6—HTML is it.
- Implementation over specification: HTML is one of the rare technologies in which implementation is ahead of (final) specification. HTML and CSS are designed to be forward and backward compatible, so older browsers can ignore newer constructs while modern ones will go as far as fully optimizing newer ones. In other words, HTML is evolving at the pace of its major implementers, not of the standards body. The good news is that HTML5 has built a tremendous consensus and competition around its specification that has accelerated its convergence (except for video).
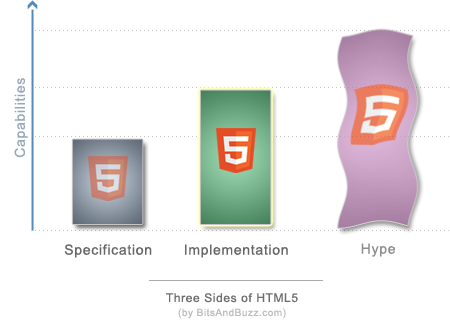
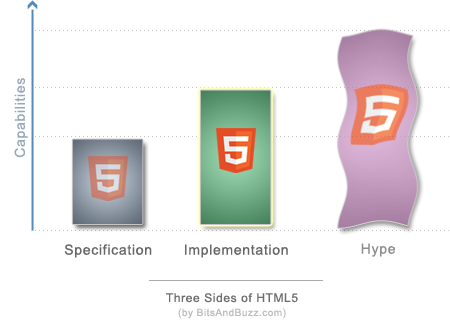
With these two points in mind, we can now visualize each of the three sides on a real or perceive capabilities scale.

1) Specification
The first HTML5 side is the official HTML5 specification. This is the side that moves the slowest (although much faster than a few years ago) but is an important piece of the puzzle because it rubber stamps finalized parts of the specification, allowing implementers to keep innovating on other parts.
Many HTML5/HTML detractors, or even some W3C specification purists, will often pointed out that HTML5 is not ready because the HTML5 specification is not finalized. Obviously, this is a misunderstanding of the web market or an FUD strategy, since most of the browsers nowadays, especially on mobile, already implement many HTML5 features. For older browsers (IE and others), many fallback strategies allow bringing HTML5 experiences into HTML4 browsers. Thus, developers should be pragmatic and target HTML5 first, and then work on fallback strategies.
Telling developers to not target HTML5 because the specification is not finalized is like saying that nobody should speak English because we might add some new words to its vocabulary.
2) Implementation
The second HTML5 side is implementation, and this is probably what has really changed over the last couple of years. We are seeing huge momentum from the biggest software companies behind HTML. While in the ’90s the browser war involved only two companies and was eventually won by Microsoft with a very clever embrace-and-extend strategy, nowadays HTML has more and bigger players than ever, and has even forced Microsoft to return to the game.
One of the unique characteristics of this new competitive landscape is that all players compete on performance and compliance, rather than trying to fork the specification to their own needs. This dynamic is creating an unprecedented convergence and opportunities for developers to maximize their application reach without compromising performance or the richness of the user’s experience.
There is only one major exception to this massive convergence, and this is video. Apple and Microsoft are fully embracing H.264, while Mozilla and Google are pushing for an open alternative. Luckily, Mobile H.264 is the defacto standard and is natively supported, and on PCs, Flash is a pragmatic fallback strategy. Consequently, the lack of consensus on video format for HTML5 is not such a big issue from a pragmatic standpoint.
3) Hype
Hype is the entertaining and frustrating side to watch. Somehow, people have associated HTML5 with this mystic new specification that is something completely new and can beat anything invented so far, but will be ready in a very distant future. Both sides are wrong, and this claim is usually made by HTML detractors or non-developers.
Here are some of myths flying around about HTML5:
- HTML5 can do anything better and faster that Flash can.
- HTML5 can play video faster than Flash (implying that HTML5 is a video codec).
- HTML5 specification will be complete in 2022.
- Developers should wait to code HTML5 until HTML5 specifications are finalized.
- HTML5 does not work with HTML4.
All these are misinterpretation of the facts, and often come from either a misunderstanding of the technology or just as a FUD technique against (or even for) HTML5.
The truth is that HTML5 is HTML, and HTML is a living specification. HTML5 adds some very innovative and powerful constructs to HTML, but HTML technologies (HTML, CSS, JS) are designed to be backward and forward compatible. This means that developers can start using HTML5/CSS3 today and implement fallback strategies when necessary.
In fact, most HTML5 functionalities that really matter for applications can be done in HTML4. It won’t be as optimized as it could be, but fortunately, these optimizations matter most on mobile and tablet devices that have great HTML5 supports.
Finally, it is important to note that HTML5 is not better at everything than Flash. Eventually it will get there, but Flash is a very mature and powerful “graphic and animation” runtime for PC web applications such as games. However, given that HTML5 is very well supported in mobile devices, and that HTML5/HTML4 graphic performance is more than adequate for interactive visual components (such as charting), HTML is often the best bet to maximize application reach and richness while minimizing code duplication. As for games, most of the time native SDK is the right answer anyway.
To conclude, to have a realistic understanding at HTML5, we need to completely ignore the hype and look at the traction on the implementation side and how it complies to the specification. The great benefit of HTML is that when the latest functionalities are not available in a particular browser, there is always a decent and workable fallback strategy (e.g., jQuery for animation, Flash for PC web video, IE-CSS-Filters for gradient and effects, exCanvas for IE-2d).
Don’t listen to the hype, and start embracing HTML in its full glory and build some amazing applications. Google did it—we can too!
March 10th, 2011 at 3:29 pm
When will HTML5 hit critical mass across devices (>50%)?…
If you include smart phone like android and iOS devices, then the HTML5 support is very high.
Also, remember, HTML5 is HTML, so, in many ways, you can do already do a lot with HTML”4″ and just optimize for HTML5/CSS3.
So, HTML is the safest and …