To Flash or to Open Web
June 25th, 2009 by jeremychone Nowadays, building [rich] Web applications can be quite challenging, as the proliferation of Web technologies has become overwhelming and confusing. The real challenge is that many interesting new Web technologies are being promoted by various groups, and it can be quite difficult for a developer or architect to filter the practical and future-proof ones from the cool and volatile ones.
Nowadays, building [rich] Web applications can be quite challenging, as the proliferation of Web technologies has become overwhelming and confusing. The real challenge is that many interesting new Web technologies are being promoted by various groups, and it can be quite difficult for a developer or architect to filter the practical and future-proof ones from the cool and volatile ones.
As a rule of thumb, open technologies tend to be more pervasive and longer lasting (especially for the Internet) than proprietary technologies, which tend to bring more advanced capabilities early on. Consequently, Web application developers need to be pragmatically-open, by choosing open technologies whenever possible, but also by not hesitating to use proprietary ones when required. It is not about being religious about openness or anything else, but rather about being diligent so that one is able to choose the right technology to maximize the chances of success of the target application. In other words, it should not be a personal and emotional decision, but rather a business and rational one.
Today, for mainstream rich Web applications, there are two main technologies: Flash and Open Web (i.e., HTML, CSS, JavaScript, SVG, etc…). While SilverLight and JavaFX are definitely interesting upcoming technologies, they are still unproven Web entities, and, for the sake of simplicity, this article will focus on Flash and Open Web.
Having worked for many years on the subject, and having spent time in both camps, I can honestly state that they both have their pros and cons and, depending on your rich Web application requirements, you might even need to use both. The trick to making a good business decisions is to have an objective look at each technology and to strip out all preconceived emotional opinions.
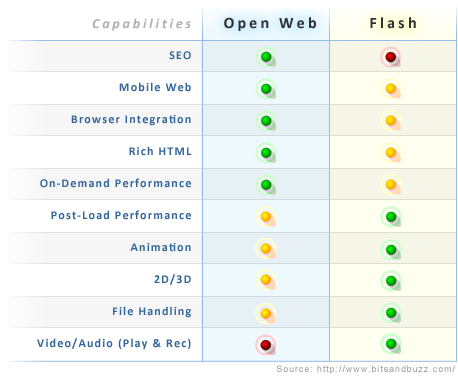
To help answer the question of what to use when, here is a technology-capability matrix, followed by short explanations.

SEO (Open Web)
While Google is making some good progress at indexing Flash content, SEO for Flash is still in its infancy, and, if your application depends on SEO to succeed, you better stick with well known URLs and HTML best practices. SEO is hard enough with regular page-based HTML content without adding unproven SEO-technologies to the mix. Even adding Ajax the wrong way could be extremely damaging to SEO. For example, the “#” URL trick that is used by many single-page Web applications might not be as SEO-friendly as it seems (Ajax and SEO will probably be the subject of a future post).
Mobile Web (Open Web)
Mobile Web is another place where Flash is still behind. Although Adobe is making promising progress in this area, if your are not building a 2D game or video/media centric application, there are very few reasons to encumber the overhead and uncertainty of another virtual machine on top of the already very capable modern mobile Web browsers. Nowadays, most of the new high-end devices have desktop-like browser capabilities (often based on WebKit) which allow developers to take full advantage of Open Web technologies such as Ajax and CSS 2.1+. Consequently, the best way to maximize your mobile application reach is to stick with Open Web technologies and architect your Web user interface in such a way that it progressively degrades for simpler mobile browsers. Alternatively, developers can to take advantage of the current mobile app stores trend that promotes device specific applications, but this is outside the Web scope of this article.
Rich HTML Display & Editing (Open Web)
While Flash 10 has some technologies which ease the development of HTML layout and editing components, it is still nowhere near the browser’s native capabilities. It is probably a fair guess that Flash 11 will have even better HTML capabilities, perhaps even embedding WebKit, but, for today, if you want to display and edit rich HTML, not surprisingly, the Web browser is your best friend.
On-Demand Performance (Open Web)
On-demand performance is the experience a user gets when accessing a Web application for the first time (i.e., when none of the application assets are in the browser’s cache). The common expectation for consumer Web applications is usually sub-second responsiveness. As outlined in a previous post about Compiled vs. Interpreted Web, the interpreted nature of the Web makes it very efficient for executing on-demand content & interaction, whereas the compiled nature of the Flash application model is more optimized for post-load execution. So, for applications requiring Web-fast first-time interaction experiences, the Open Web model is the best one.
Post-Load Performance (Flash)
Conversely, the compiled approach of Flash and frameworks such as Flex makes it much more optimized for post-load interactions. So, if you do not mind having a “loading-bar” on your application and have a very high logic execution performance requirement, then Flash might be a good solution. Note that new JavaScript VM such as Google Chrome V8 and Mozilla Firefox SpiderMonkey with TraceMonkey are really breaking the barrier of interpreted language performance. Unfortunately, Microsoft Internet Explorer is still behind (even IE 8) in terms of JavaScript execution speed. While we may suspect that Microsoft is going to work on optimizing their JavaScript engine soon, for now, the best way to have high execution logic performance across browsers is with Flash ActionScript 3.
Animation (Flash)
If you want to make pixel flies, then Flash is your best friend. While this statement is still true today, it is also important to note that, with modern browsers (including IE-8-) and Ajax toolkits such as jQuery, applications have access to some decent sets of animation capabilities using 100% Open Web technologies. So, unless animation is a cornerstone of your application, animation alone should not be a critical or decisive factor one way or the other.
2D & 3D (Flash)
This is definitely a stronger one in favor of Flash. While Open Web is promoting some 2D standards and implementations (e.g., Canvas and SVG), nothing beats Flash performance and capabilities in reference to pixel and vector graphic creation and manipulation. While Canvas and some SVG are pretty well supported by Firefox and WebKit based browsers (i.e., Safari and Google Chrome), Microsoft IE is still not implementing those. Developers can circumvent this Microsoft limitation by using compatibilities such as JavaScript or even Flash libraries, but this usually comes at the cost of features and performance. In other words, while it is possible to do an online Photoshop or Visio-like applications in SVG/Canvas/VML, the investment required to do it with flash technology is definitely worthwhile. Unfortunately, Flash does not support the interpreted model, so Web developers will have to fully jump into the Flash development model and tools, which can be relatively high barriers of entry, especially for small visual components (e.g., Charting). There are some interesting Flash SVG libraries (e.g., sgweb) which allow Web developers to use Flash to rendSVG renderer and the browser JavaScript VM to run the scripts, however this comes at a performance cost.
File handling (Flash)
File handling has always been completely left-out by the different Open Web standardization and implementer groups. Building an effective experience for accessing local files through a Web browser has always been challenging, to say the least. Even the most modern browsers still have the 1995 simple file-input component which allows for the selection of only one file at a time. Flash, while far from being perfect, does add some nice features in terms of this realm, such as multiple file selections and, more importantly, a way to read selected files of clients before sending them to the server. Unfortunately, enterprise Web applications would really benefit from file drag & drop support from and to the desktop (and File Explorer), but, somehow, this feature is always given a very low priority by the various decision makers (or is somehow labeled as a security hazard). Alternatively, you can use Java technology, as does Facebook for their photo uploader, which gives almost complete file-system control for signed applets (note: somehow, it feels kind of strange to write the word “applet” in 2009). Advanced clipboard support is also another neglected requirement.
Video & Audio Playback (Flash)
Two of HTML 5’s big new features, besides off-line support, are the video and audio tags. However, there still lot of discussion about the support format of video tags. One of the biggest issues is that the best video formats are not royalty free, and, while commercial vendors such as Adobe, Microsoft, and Google are willing to pay the video tax for their users, the open source community finds itself in a catch-22 situation. So, from an application developer standpoint, Flash is by far the best option to bring high quality video and audio to your application. With the latest support of H.264/mp4 video support of Flash, there is no good reason to really look elsewhere for now.
Video & Audio Recording (Flash)
I am splitting out media playback from recordings because, if they are not split, the later tends to be forgotten. It’s difficult to believe, but, in the 2-way Web era, the big promoters of Open Web technologies have no implementations or plans to support Web Video and Audio recording and uploading. Luckily, Adobe Flash has a pretty mature solution to this need, and while they have not opened the code, they have opened the APIs and protocols to allow developers to freely use the Flash player as a video recording device (see Red5 for an open source alternative to Adobe Flash Media server).
So, as can be seen, there is no one size fits all technology. It depends on the application requirements you might need to use multiple technology sets. Obviously, as a technology vendor or advocate your goal is to build and promote your technology for as many scenarios as possible, however, as an application developer, your only goal should be to ensure the success of your application, no matter the technology you end up using or switching to. Developers should rationally and objectively evaluate each of the technologies before investing too much time and money in any one of them. Also, avoiding over-hyped terms such as RIA and Social Network when defining application requirements will go a long way to help in terms of focusing on what really matters to users.
If you liked this article, a re-tweet is greatly appreciated.
If you are in the midst of choosing your technologies for your next rich Web application, do not hesitate to contact me at jeremy.chone@gmail.com. (I provide everything from free advice to complete rich Web architecture and strategy consulting and services.)
June 25th, 2009 at 9:49 am
I’m surprised that my most important issue was not addressed: open web standards have zero up-front costs, whereas flash tools require the initial output of hundreds of dollars for development tools.
That may not be a big deal for large outfits, but open web standards for video will lower the barrier and get more scrappy creative content out there faster.
June 25th, 2009 at 10:26 am
@Tim Correct, this post just focused on raw capabilities, not on cost, community, and developer productivity. While these points are interesting as well, in the case of Open Web and Flash, they can become very subjective.
June 25th, 2009 at 12:26 pm
“Unfortunately, Flash does not support the interpreted model, so Web developers will have to fully jump into the Flash development model and tools, which can be relatively high barriers of entry”
This is not strictly true, as you can use Flash’s ExternalInterface to create and manipulate Flash content dynamically from JavaScript.
June 25th, 2009 at 12:54 pm
@JGreenberg Flash’s ExternalInterface comes with a big impact on performance and at extra development/testing cost. But, it can work, sgweb is using this mechanism I think. So, yes, agree, you can work around Flash lack of scripting support.
June 25th, 2009 at 2:06 pm
“open web standards have zero up-front costs, whereas flash tools require the initial output of hundreds of dollars for development tools.”
If you are using the Flex SDK to build Flash content, you can do so for no cost using any of the free IDE tools out there: http://opensource.adobe.com/
June 26th, 2009 at 7:12 pm
“With the latest support of H.264/mp4 video support of Flash, there is no good reason to really look elsewhere for now.”
IMHO, the support for the tag in the newest version of Firefox, Safari, and Opera provides a very good reason to start using open-web video today, even if the codec discussion is on-going. The fact that older browsers can easily fall back on Flash makes moving toward using the tag attractive and simple (e.g., https://developer.mozilla.org/en/Using_audio_and_video_in_Firefox#Fallback_options).
If the Open Video Conference (http://openvideoconference.org/) is any indication, the momentum is certainly present to resolve outstanding legal issues ASAP.
June 26th, 2009 at 8:58 pm
[...] To Flash or to Open Web — 10:12am via Google [...]
June 27th, 2009 at 11:47 am
@Peter Ok, got comment. But, the fallback options you link to uses Java applet, which might limit the reach of your application.
BTW, I am not against Ogg/Theora. I am really for openness, and I really hope that Ogg or something open will be available. However, I am saying that application developers need to be pragmatic, and realize that:
1) Adobe is paying the $xxx Millions / year license fee to provide free h.264 playback to the Web.
2) Google is paying the $xxx Millions / year to convert and store unlimited video to the h.264 HD video format.
Now, again, I hope the Internet will find a solution to this solution. One step could be for Google to convert to and support the Video Tag/Ogg format. That will make a difference. Then, I would say that it is safe for developers to make the move as well.
June 27th, 2009 at 12:38 pm
One follow-up comment: One of the fallback examples uses a Java Applet, yes. But the one I was really pointing readers to was the one that fell back on Flash and FLV, just above the Java example. Of course, the downside is that you have to host two encodings of the video.
June 27th, 2009 at 6:09 pm
@Peter agree.